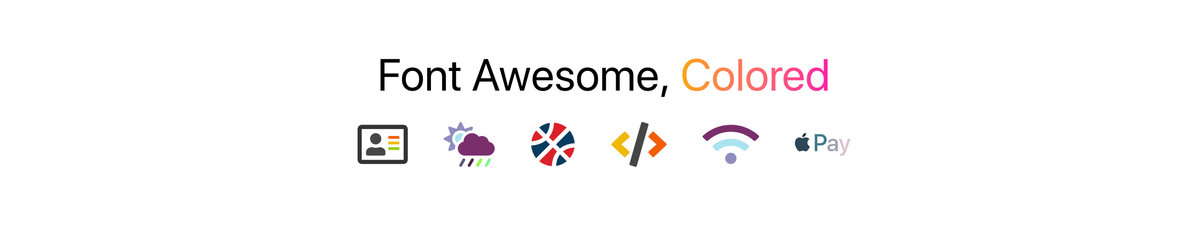
Coloring Font Awesome

I love Font Awesome, and have been using it in many projects. With React Font Awesome, it's super easy to use the icons in a React application, and to color them using CSS (they take the color of the text using currentColor).
However, some icons are composed of multiple pieces, and it could be interesting to be able to give them different colors, to precise the message, and increase the number of different meanings a single icon can have.

Unfortunately, SVGs provided by Font Awesome aren't composed by multiple <path> elements, but by a single <path> element with all parts in the d attribute.
I achieved to split this single path into multiple <path>, by detecting those which work together, and re-computing the positions of the sub-parts. That way it's then possible to change the color of each part.
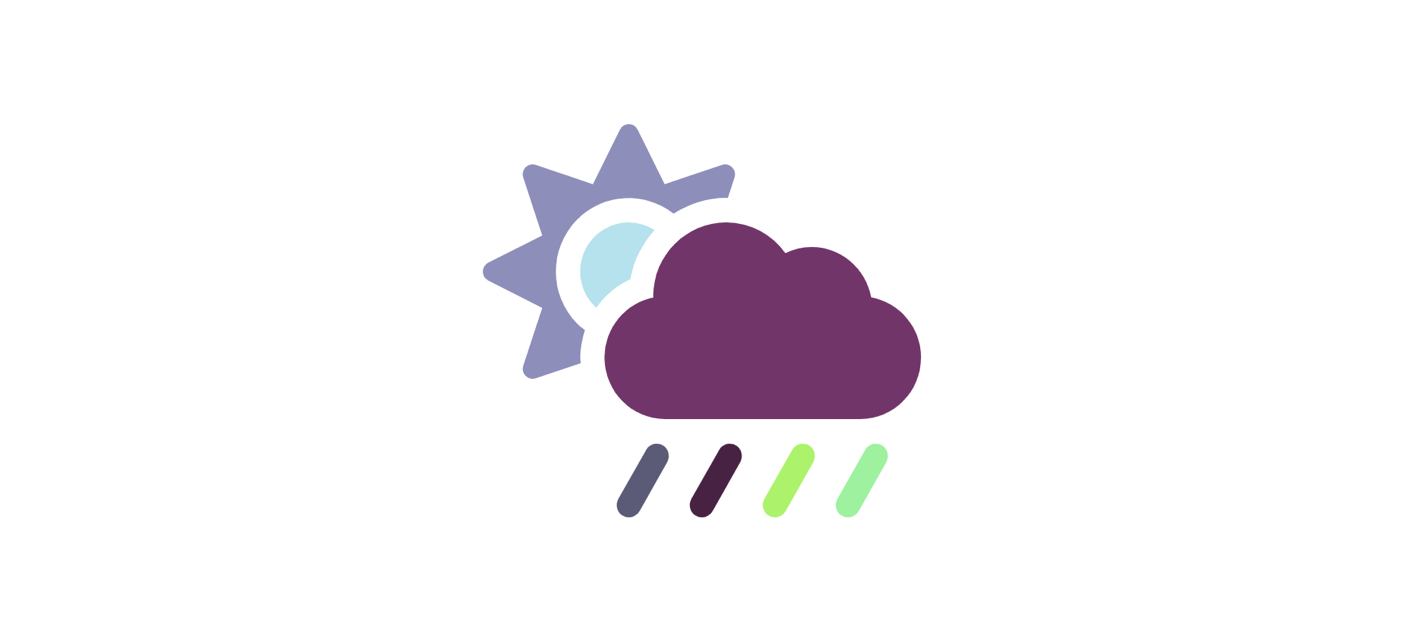
The result of that is a React component in a npm package, allowing you to color each individual part of an icon:
import FontAwesomeIcon from '@ntag/react-fontawesome';
export default () => (
<FontAwesomeIcon icon="cloud-sun" fill={['#3C6997', '#EDFF71', '#F1DB4B']} />
);